在 Vue—修饰符 里面有这么三种属性:
- .lazy
- .number
- .trim
1. lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了上述输入法组合文字时)。你可以添加 lazy 修饰符,从而转为在 change 事件_之后_进行同步。
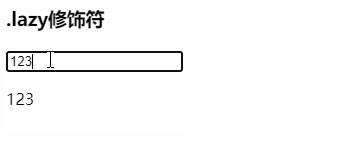
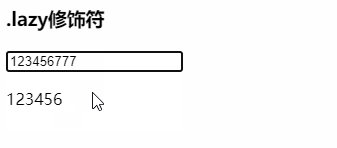
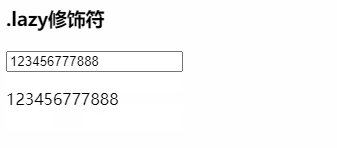
意思是什么呢,就是说当我们在input输入框输入数据时,v-model绑定的值不会发发生变化,但是当我们停止输入,输入框失去焦点或者按下回车时,v-model绑定的值才会发生变化,即在“change”时而非“input”时更新:
示例代码:
<template> <div> <h3>.lazy修饰符</h3> <input type="text" v-model.lazy="value"> <p>{{ value }}</p> </div> </template> <script> export default { data(){ return{ value:'' } } } </script> 效果:
2. number
自动将用户的输入值转为数值类型。
这个修饰符通常很有用,因为即使在 type=“number” 时,HTML 输入元素的值也总会返回字符串。如果这个值无法被 parseFloat()解析,则会返回原始的值。即虽然你输入的是数字,但它的类型其实是String:
示例代码:
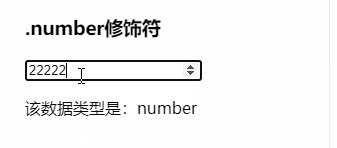
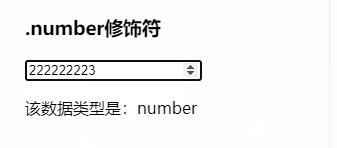
<template> <div> <h3>.number修饰符</h3> <input type="number" v-model.number="value"> <p>该数据类型是:{{ typeof(value) }}</p> </div> </template> <script> export default { data(){ return{ value:'' } } } </script> 效果:
3. trim
自动过滤用户输入的首尾空白字符。
示例代码:
<template> <div> <h3>.trim修饰符</h3> <input type="text" v-model.trim="value"> <p>value的长度是:{{ value.length }}</p> </div> </template> <script> export default { data(){ return{ value:'' } } } </script> 效果: